Blynk è una piattaforma software che permette di integrare oggetti (IOT) ai dispositivi mobili.
Blynk è stata sviluppata con una raccolta fondi su Kickstarter e permette di connettere in modo molto semplice Arduino, ESP8266, NodeMcu e decine di altre schede per comandarle in modo molto semplice oggetti in remoto.
E’ un prodotto che utilizzo ed apprezzo tantissimo per quattro motivi:
- ha decine di elementi/widget in continua evoluzione che mi permettono di connettere e comandare/ricevere informazioni da tutte le periferiche e schede che possono essere connesse ad Arduino.
- gestisce tutta la complicanza dell’interconnessione tra scheda fisica, rete wifi e internet
- ha un’ottima grafica
- ha una buona community che non mi ha mai “lascito a piedi”. Quest’ultimo punto a volte viene un po’ sottovalutato ma quando si costruisce per la prima volta qualche cosa avere qualcuno che ci puo’ aiutare e davvero fondamentale.
Veniamo al concreto e vediamo come connettere una scheda Arduino o una scheda NodeMcu alla piattaforma in pochissimi passaggi.
Prima di iniziare vi servirà:
- L’app di Blynk da installare sul cellulare o il tablet che desiderate utilizzare per comandare il vostro progetto. E’ possibile scaricare l’app sia per il mondo Apple che per il mondo Andorid. Nel momento in cui installerete l’app vi chiederà di registrarvi alla piattaforma.
- Scaricate la libreria di Blynk da “installare” nell’Arduino IDE o nel software che utilizate per programmare le vostre schede. Qui il link all’ultima versione disponibile al momento delle creazione di questa guida. La libreria viene scaricata in formato .zip. Grazie alla libreria il vostro sketch potrà dialogare con i server di Blynk e gestire tutti i comandi di input e output.
- Una scheda su cui riversare il codice una volta scritto (come fate di solito con Arudino). Blynk offre supporto per moltissime schede: da Arduino a Particle passando per ESP8266. L’elenco completo ed aggiornato degli hardware supportati da Blyn è qui.
- Un cavo USB per connettere la scheda al vostro computer.
A quest punto reperito tutto il materiale possiamo passare al set up vero e proprio.

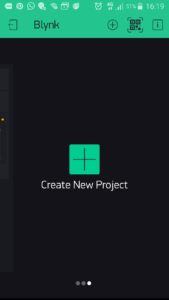
Tornate sul vostro cellulare ed aprite l’App. il sistema vi chiederà di iniziare un nuovo progetto; premete il pulsante “+” al centro dello schermo per iniziare il percorso di set up vero e proprio.
Selezionate la tipologia di hardware (la scheda che state utilizzando) e la tipologia di connessione/comunicazione alla scheda. Blynk supporta praticamente tutti i tipi di connessione: USB, Bluetooth, Ethernet, Wifi, GSM, BLE.
Attenzione: ovviamente Blynk non fa miracoli, se utilizzate ad esempio che Arduino Uno e volete che parli con Blynk via Wifi dovete dotarvi di wifi shield; se volete parlare via ethernet servirà una ethernet shield; idem per il GSM e via discorrendo.

Nel mio caso, utilizzando NodeMCU ho il componente hardware WIFI installato nativamente nella scheda e quindi posso optare per:
- Device: ESP8266 (io utilizzo solitamente delle NodeMcu come schede)
- Connection type: WiFi
Premete il bottone “Create” per creare il vostro progetto in Blynk.
Ora dovete controllare il vostro indirizzo di posta elettronica, Blynk vi ha invito una mail da dispatcher con titolo:
Auth Token for New Project project and device New Device;
questa mail contiene il codice univoco da inserire all’interno dello sketch che insieme alla libreria di Blynk vi consentirà di collegare la scheda a Blynk.

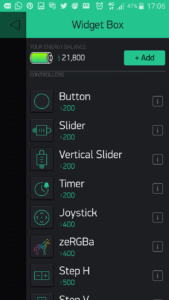
Tornate sull’app ed aggiungiamo il widget bottone per creare un semplice pulsante. L’aggiunta di widget si fa premendo il tasto + all’interno del cerchio che troviamo nel menù nella parte alta della schermata.
Premendo il + accederete ad un menù con tutti i widget di Blynk. Ce ne sono tantissimi.
Aggiungete un bottone (cliccando una volta sull’icona bottone) per aggiungerla al vostro progetto.
Tutti i widget oltre ad avere dei titoli auto-esplicativi hanno anche un piccolo help in linea che ne presenta velocemente le feature e da anche degli idee su come implementare lo sketch.
Tale funzione è visualizzabile premendo l’icona “i” che vedete

nell’angolo alto a destra dopo aver selezionato un widget.
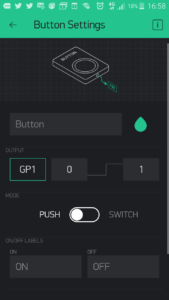
A questo punto, aggiungete il bottone premendo una volta su tale widget. Pressione a lungo ed il bottone diverrà modificabile a livello di dimensioni; tap veloce ed entrerete nel setup del bottone stesso.
Nel set up del bottone potete trovare alcune funzioni molto interessanti dal punto di vista grafico come il colore stesso del bottone che puo’ essere modificato (click sulla goccia) o il nome da dare al bottone (prima input box dove di default trovate la scritta button).
sotto trovate l’output a cui agganciare sulla scheda il bottone. Qui dobbiamo scegliere nel caso volessimo testare l’accensione e spegnimento di un led il PIN digitale a cui è agganciato. Nel mio caso ho usato il D1 quindi connettero’ il mio led con – (catodo) al pin GROUND (GND) sulla scheda mentre il +(anodo) al pin D1 sulla scheda Arduino.
Di fianco all’output troviamo 0 e 1; 0 corrisponde a low ossia spento 1 corrisponde a high ossia acceso. Attenzione: Questi 2 valori possono essere invertiti per consentire una totale flessibilità del bottone come nel caso dei relays ove solitamente gli stati sono invertiti).
Sotto possiamo scegliere la tipologia di bottone
- push: il bottone si accende se tenete premuto
- switch: un click ed il bottone si accende un altro click per spegnerlo.
Infine è possibile applicare delle scritte alternative all’ON/OFF di default che appariranno sull’app descrivendo lo stato del dispositivo.
Ok, credo che la spiegazione sia stata più lunga dell’implementazione stessa.
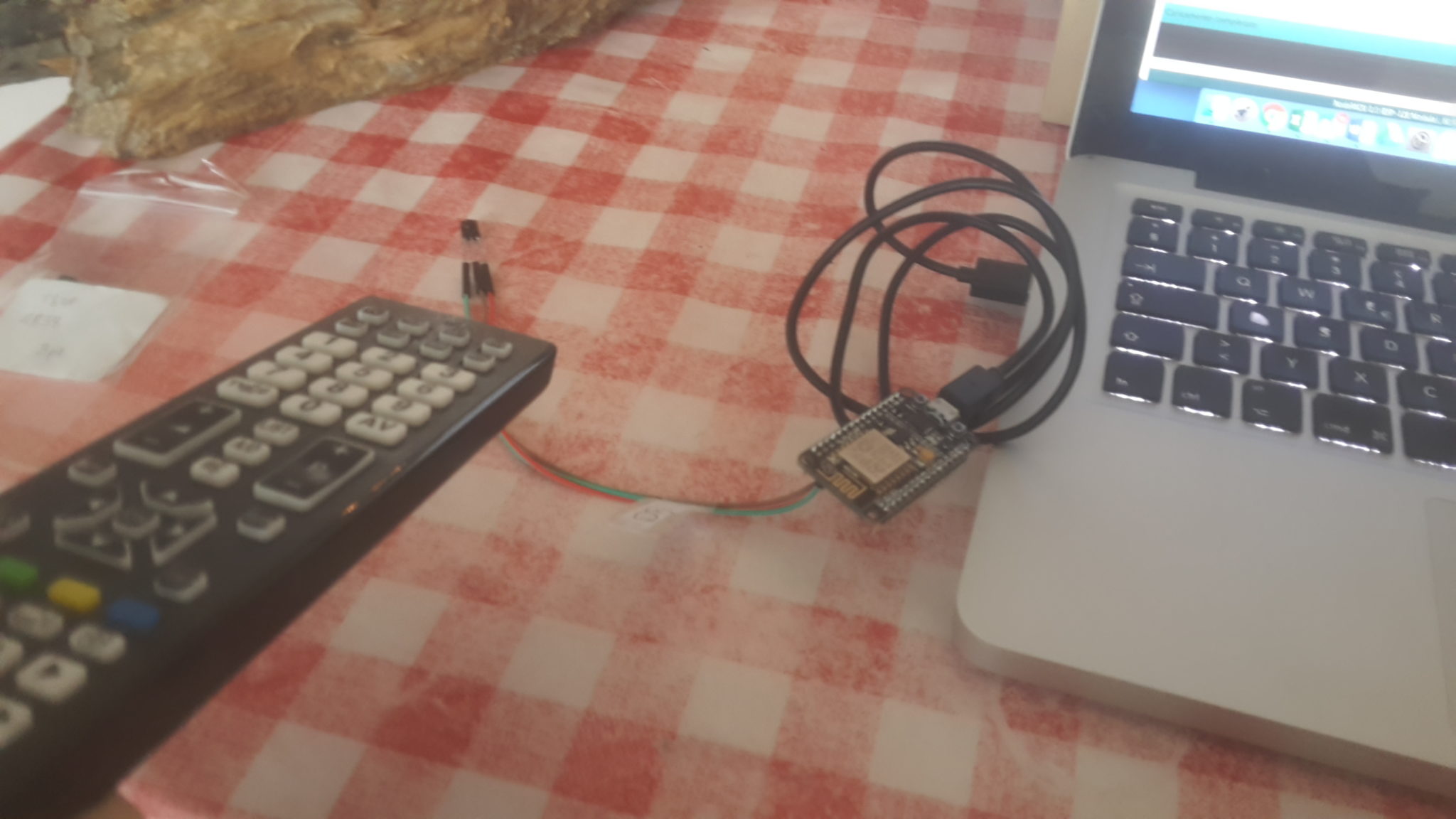
Passiamo ora ad Arduino o alla scheda che vogliamo utilizzare per connetterci al nostro progetto con il cellulare.
Connettiamola al PC e apriamo l’ide di Arudino per programmare la sheda.
Andiamo sulla sezione librerie (menu sketch –> Aggiungi librerie) ed importiamo la liberiria di Blynk che potete trovare aggiornato sul sito ufficiale o su Github.
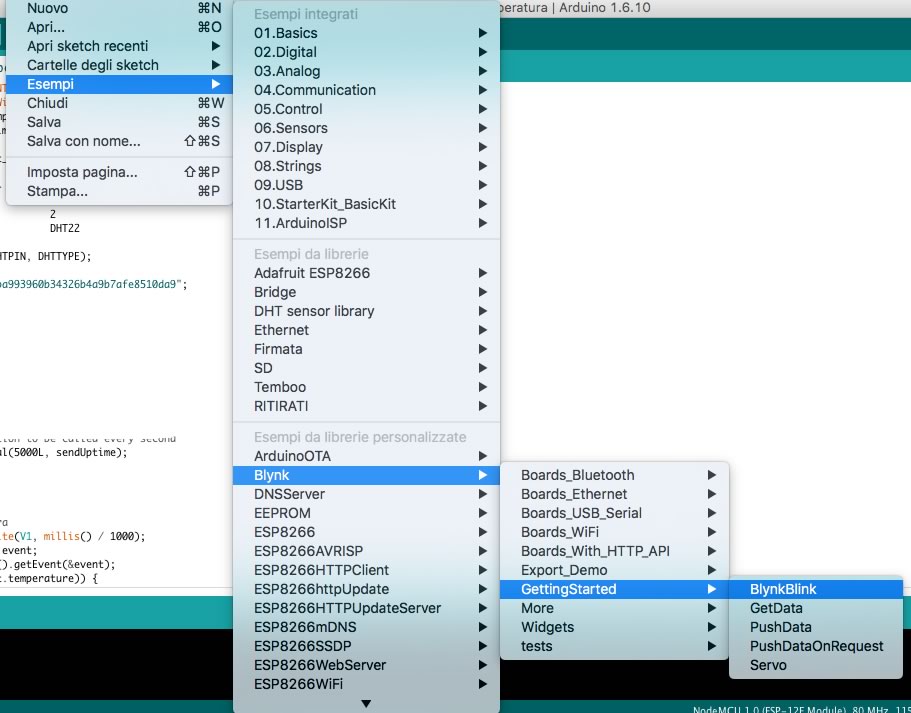
A questo punto, sempre nell’Ide di Arudino entrate nel menù File > Esempi e troverete una sezione con tutti gli sketch di Blynk. Questa sezione è utilissima come base per imparare ad implementare velocemente i vari componenti. Scegliamo l’esempio base BlinkBlynk e uplodiamolo nella scheda.

Bene, siamo alla conclusione. A questo punto dovete solo collegare il led alla scheda, dargli corrente e voilà cliccando il bottone su on/off comanderete l’accensione/spegnimento del led in modo semplice e veloce.
Quanto costa utilizzare Blynk?
Blynk basa il suo funzionamento sull’energia. In alto alla schermata vedete una pila con un numero pari al vostro credito. Nel momento dell’apertura dell’account Blynk vi regata un buon numero di energia che vi permette agilmente di fare tutti i primi test, sketch e progetti.
Ovviamente nel momento in cui il progetto diventa più grande avrete bisogno di acquistare energia nello store. Il costo delle ricariche è molto contenuto; la ricarica più grande è da 20$ ed offre una quantità di energia davvero elevata.
Per sapere il costo di ogni Widget basta guardare il numero sotto al widget stesso nella schermata dove si procede all’aggiunta della funzione. Ad esempio il bottone costa 200 crediti e funzioni più evolute come il Joystick 400, le funzione più complesse come grafici (che salvano anche i dati) arrivano a costare poco meno di 1000 (allo stato attuale).